by Ans Ali
In web development, building applications that interact with resources from different origins is a common requirement. However, due to security measures implemented by browsers, accessing resources from a different origin can often be restricted. This is where Cross-Origin Resource Sharing (CORS) comes into play. In this guide, we'll explore how to enable CORS headers in Firebase Hosting, allowing your web applications to interact with resources from different origins seamlessly.
What is CORS?
Cross-Origin Resource Sharing (CORS) is a security feature implemented by web browsers to restrict web pages from making requests to a different origin than the one from which the current page originated. An origin is defined by the combination of scheme (e.g., HTTP, HTTPS), domain, and port number. CORS allows servers to specify who can access their resources and under what conditions.
Why Enable CORS in Firebase Hosting?
Firebase Hosting is a powerful platform for hosting web applications, static content, and dynamic content with Cloud Functions. By default, Firebase Hosting serves content with appropriate caching headers and other optimisations. However, if your application needs to make requests to resources hosted on a different origin, you'll need to enable CORS to allow those requests.
Steps to Enable CORS in Firebase Hosting
Enabling CORS headers in Firebase Hosting is a straightforward process. Here’s how you can do it:
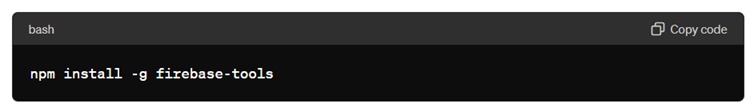
1: Install Firebase CLI
Ensure you have the Firebase CLI (Command Line Interface) installed. If not, you can install it globally using npm:

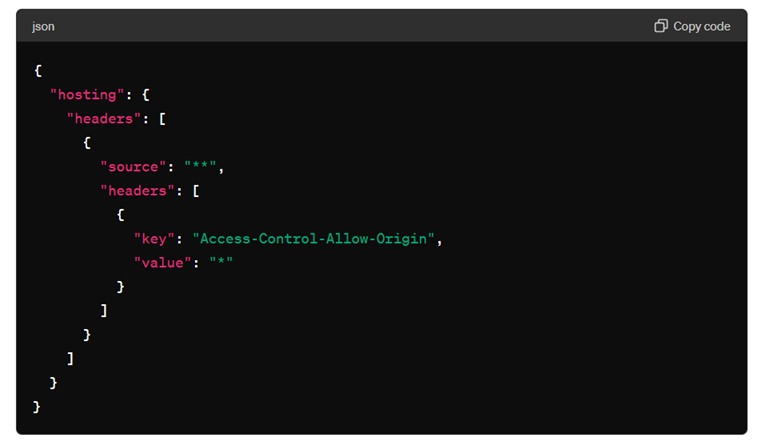
2: Set CORS Configuration
Navigate to your Firebase project directory and open the `firebase.json` file. Add a `headers` section under `hosting` and specify the CORS configuration:

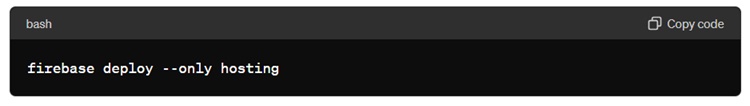
3: Deploy Changes
Save the `firebase.json` file and deploy your Firebase project using the Firebase CLI:

Firebase Hosting will apply the CORS configuration specified in the `firebase.json` file during deployment.
Testing CORS Configuration
After deploying the changes, you can test the CORS configuration by making requests from your web application to resources hosted on Firebase Hosting from a different origin. If the CORS headers are configured correctly, your requests should be allowed, and you'll receive the expected responses.
Conclusion
By enabling CORS headers in Firebase Hosting, you can unlock the full potential of your web applications, allowing them to interact with resources from different origins seamlessly. Whether you're building a single-page application, a RESTful API, or a dynamic web application, Firebase Hosting coupled with CORS support provides a reliable and scalable solution for hosting and serving content to your users.
Need more development tips?
Stay tuned to our blog.