Creation of Custom FormView Widget in Odoo
In Odoo ERP, FormView is a user interface view that allows users to interact with a single record of a model. Creating a custom widget for FormView involves extending the Odoo JavaScript framework to add your custom functionality.
Here's a step-by-step guide on how to create a widget for a FormView in Odoo:
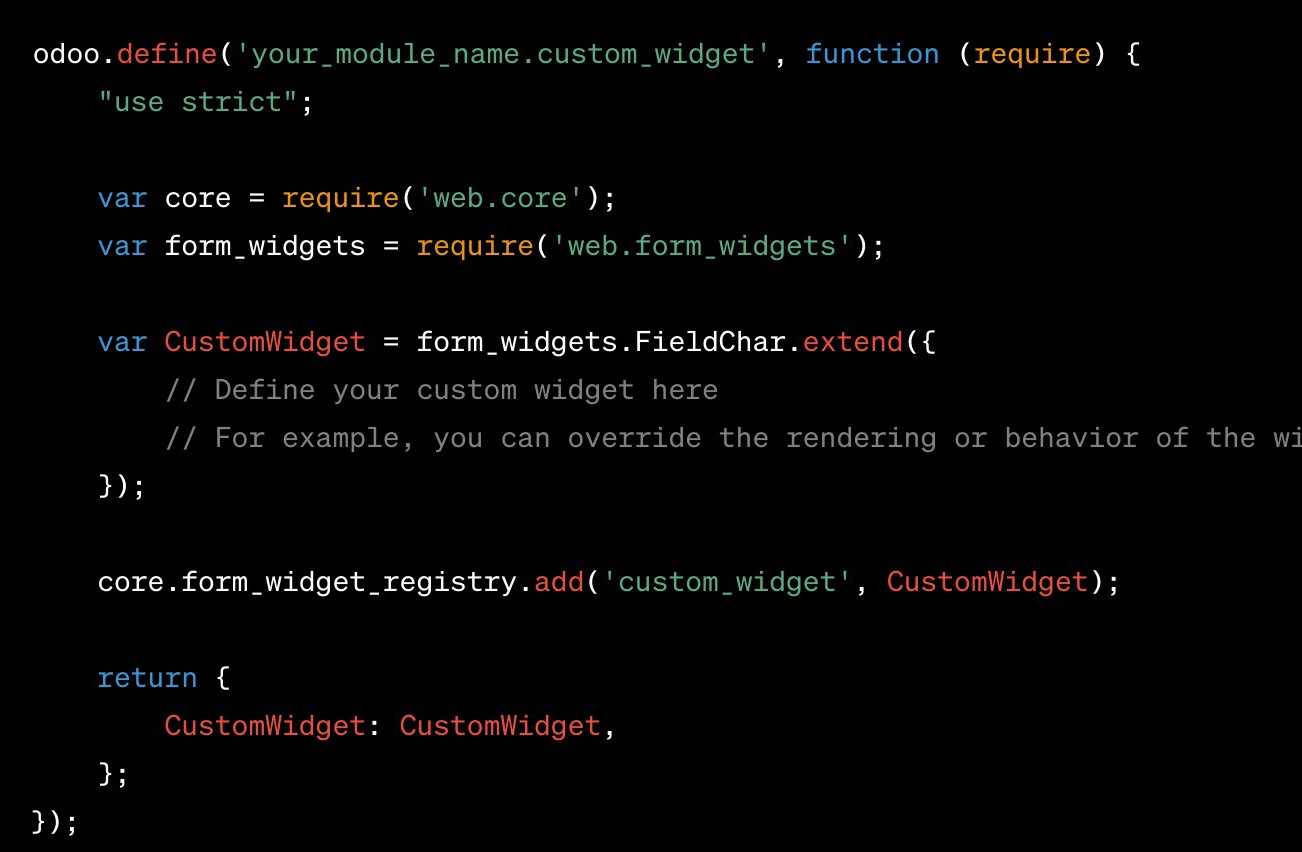
1. Define the widget in a JavaScript file
Create a new JavaScript file, for example, custom_widget.js, and define your custom widget using the Odoo JavaScript framework.

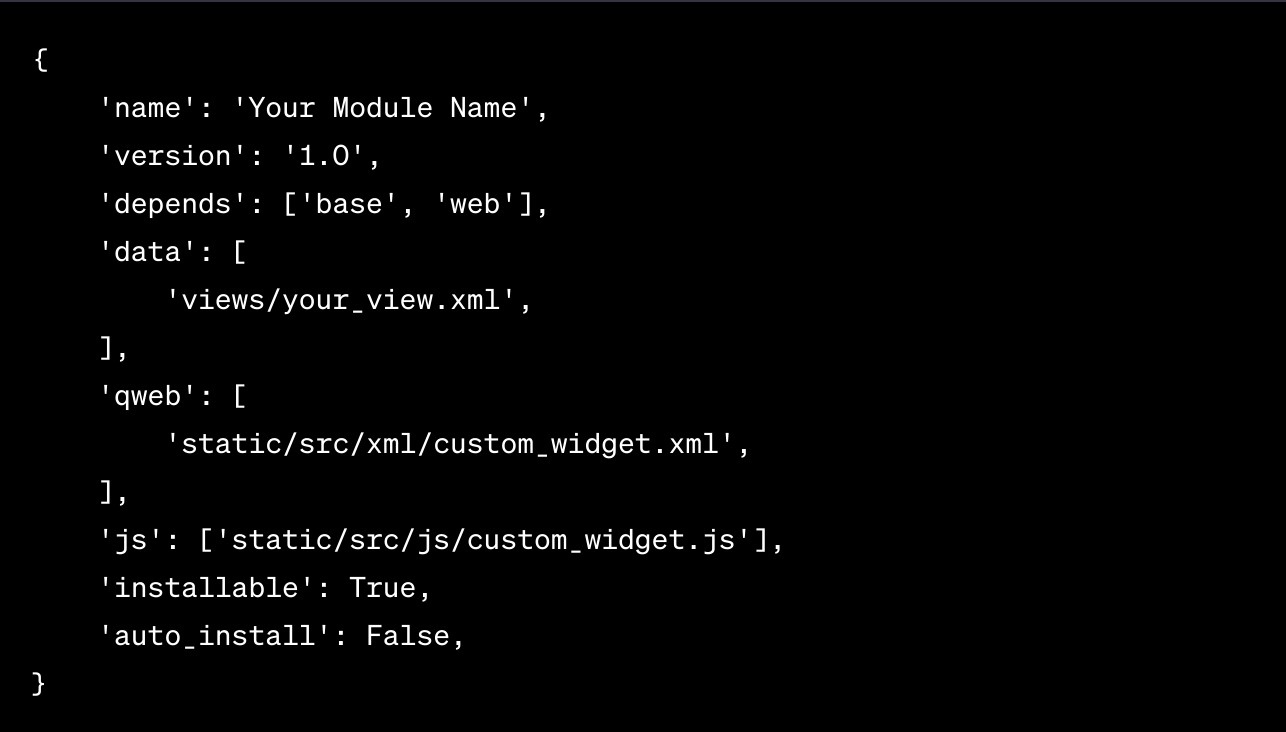
2. Include the JavaScript file in your module's assets
In your module's manifest file ( manifest .py), add the JavaScript file to the list of assets to be loaded.

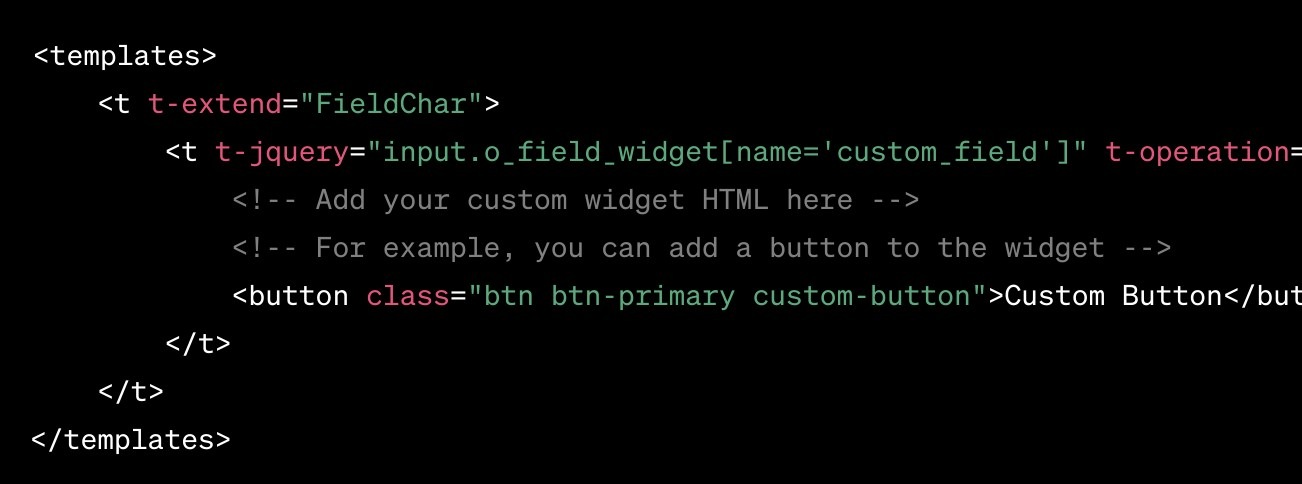
3. Create a QWeb template for the widget
In the same directory as your JavaScript file, create a QWeb template file (for example, custom_widget.xml) that defines how your custom widget should be rendered.

In the above QWeb template, replace custom_field with the name of the field for which you want to use the custom widget.
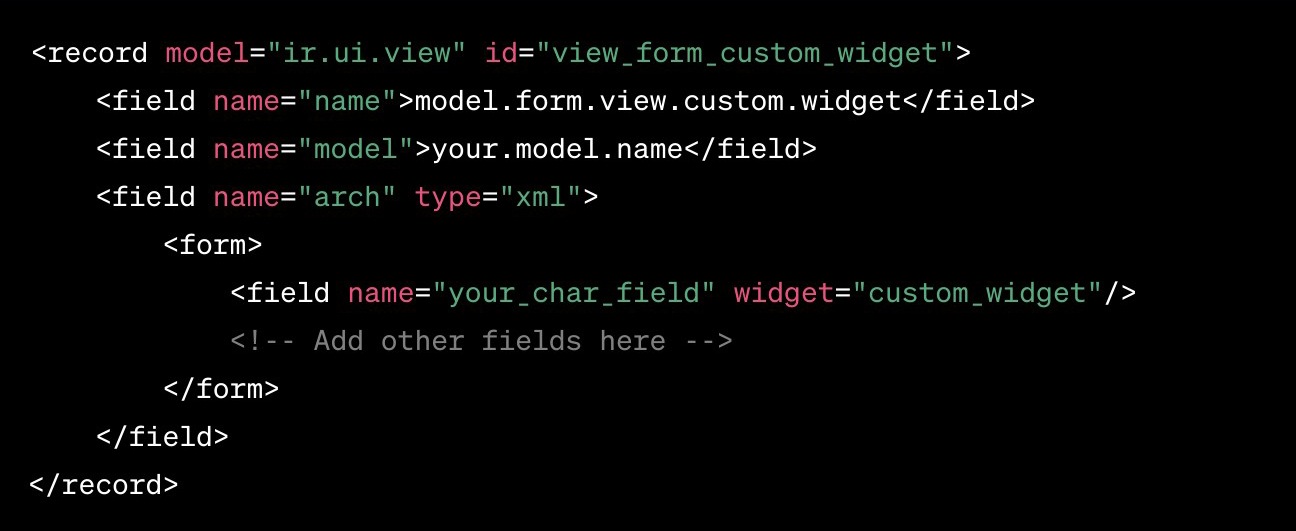
4. Define your custom field in a model view
Finally, in your module's views,
define your custom
field using the newly created
widget. In this example, we are using a Field.Char type
field.

Replace your.model.name with the name of the model that contains the field for which you want to use the custom widget, and your_char_field with the actual name of the field.
Remember to replace your_module_name with the actual name of your module.
After following these steps, your custom widget
should be applied
to the specified field in
the FormView of the specified model, and the custom functionality you defined
in the widget's JavaScript should be available.